KB Article #177173
How to create a sample websocket connection
Problem
* How can you create and test a sample websocket connection?
Resolution
-- The API Gateway acts as a proxy for websocket services. In order to create a websocket connection on the API Gateway, you need to create three things:
1) An HTTP/1.1 remote host for the back-end websocket service.
2) A policy to handle the initial HTTP 'upgrade' connection.
3) [optional] Policies to handle data frames from the client and server.
Let's examine each of these items in turn.
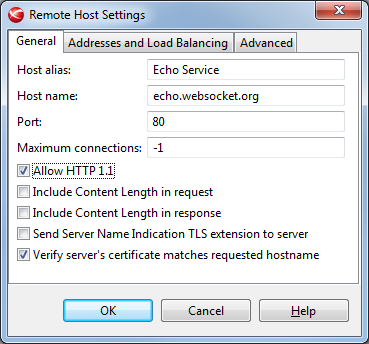
1) The remote host is simple enough to define, you simply need to click the 'Allow HTTP 1.1' checkbox and list the host. We're going to use a public echo service in this example. Note that we need to leave 'maximum connections' set to -1 (unlimited). Your remote host should look like this:

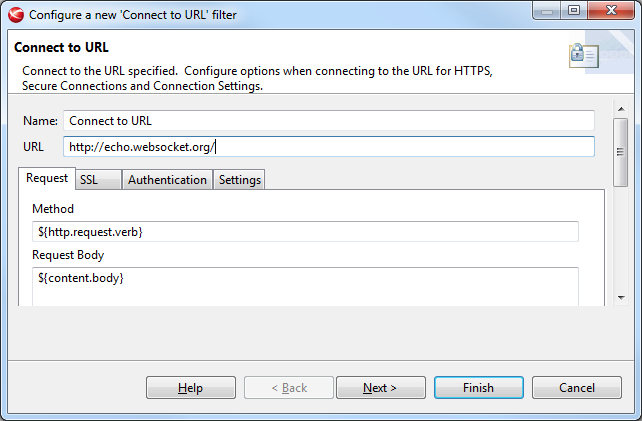
2) A policy to handle the upgrade connection. This is where you do client authentication and similar things. We're going to do the bare minimum in this example and just use a 'Connect to URL' filter that points to http://echo.websocket.org/ Note that we use http:// instead of ws:// here (and https:// instead of wss://) because the API Gateway does not presently recognize ws and wss URLs, even though the User's Guide seems to imply otherwise.
This works because the upgrade connection is an HTTP call until such time as the websocket server returns 101 - switching protocols. Our sample policy contains just this one filter, configured like so:


Depending on your needs, you can also configure this the old way with static (or dynamic) routers + Connection.
3) Optional policies that trigger on data frames from the client or server. We're going to skip these in this example because the API Gateway does not have any filters that operate on websocket frames.
Note that these policies do note contain any connect to URL filters, as the connection is already established. They filters simply modify the websocket frames found in content.body for the change to be relayed to the other side. If they need to access the HTTP headers from the original upgrade request, they can find a copy of the HeaderSet object inside the websock.context attribute that is available on each invocation. Note that this attribute should be considered 'read only'.
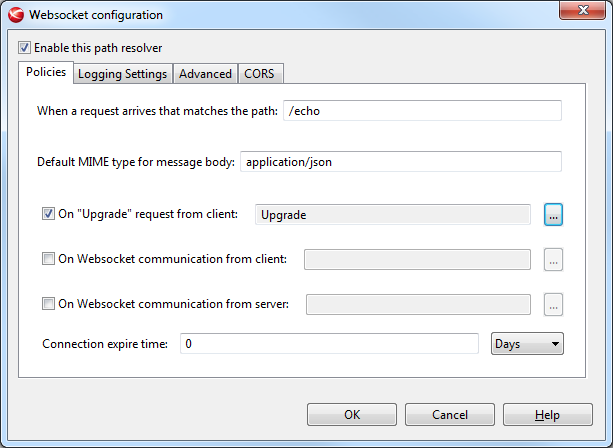
Once the policies are ready, you go to your port, click 'Add' and then create a websocket. Please make sure you have not set 'gzip' or 'deflate' compression for this port, as it is not compatible for websockets. For this sample, your websocket should look like this:

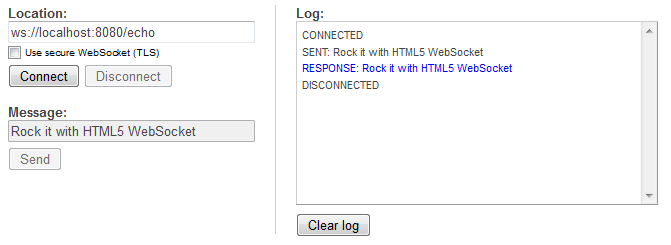
After this, we can deploy the configuration and move on to testing. For testing, use the websocket client provided by Websocket.org and tell it to connect to ws://your_gateway:your_port/echo or wss:// if you created the websocket on an HTTPS port. My test looked like this:

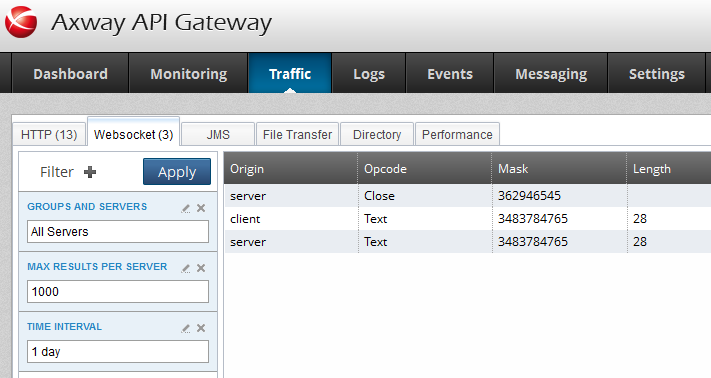
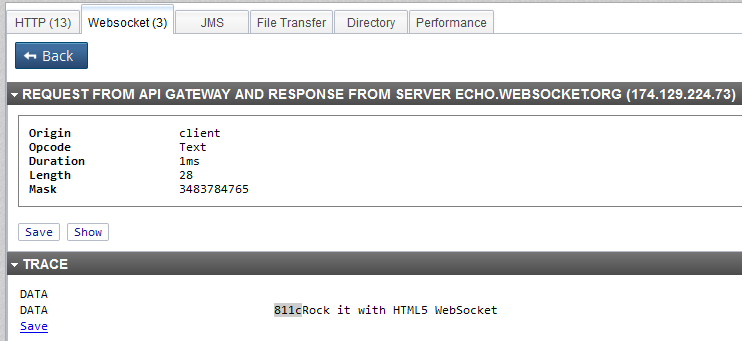
You can now click 'connect' and then send messages back and forth, then disconnect. You can also look at the 'traffic' tab on port 8090 and look at the websocket tab there to see the binary frames going back and forth.